HTTP? What a heck is that?
Long story short, HTTP is an abbreviation of “Hypertext Transfer Protocol”. This protocol defines how machines like your computer or mobile phone should talk to any other machine.
Of course, there are plenty of other protocols with different purposes. You’re probably familiar with some of them like FTP, or SSH.
The main and most common purpose of HTTP is to connect a client machine with a server machine to get or post some data.
Here, we are focused mostly on HTTP protocols. Mostly because it’s the most common protocol which we deal with on AgentSlug.com while we monitor your sites.
You can find more about http protocol in “how machines talk to each other” article.
HTTP codes list
You can find full list of http codes on the Wikipedia. If you’re familiar with the server maintenance, you probably already know them. If not, you should check the Wikipedia list anyway.
In this article I’d like to tell you more about most common http codes, and their meanings related to AgentSlug.com service (or any other uptime monitoring service as well). The article is meant to be a quick manual for those who are not familiar with technology, but need to know the most important things for their website.
HTTP 200 OK
Your server should respond to our request with this code when everything is fine. When server sends that code to a client with a document header, it means “everything is OK, you can find the document you requested below”.
However, AgentSlug.com treats this kind of response as a downtime anyway in one case – when you set a keyword to be found in document body and it’s not there.
We thought about this case a lot and as a result we decided to make this that way.
As far as we know, sometimes websites doesn’t respond with proper http code when they are down. For example, there are lots of buggy WordPress themes which return http 200 OK even when a site is under the maintenance mode. We can not change the world, but we can deal with it giving you a tool to detect the downtime anyway.
Besides the buggy maintenance mode, this feature is also considered a deface detection trigger.
The other downtime case with the http 200 code is when your site is hacked (cracked) and defaced. Most often, the cracker is going to change the entire site to get the attention. If you set a must-have keyword to your test, there’s quite good chance to detect the problem and send you a notice right away.
HTTP 500 Internal Server Error
In the perfect world we wouldn’t see this code in any production environment. It means that something really wrong happened while compiling a website code or there is some problem with your hosting.
If you see a downtime notice from AgentSlug.com with this error, you should check your website as soon as possible.
If you’re able to check error logs on your server, you should do that as well.
However, if you can’t find any bug on your website, and downtimes are still happening from time to time – you should consider changing your hosting provider.
HTTP 503 Service Unavailable
This code is a common maintenance mode server response. It means that your site is temporary unavailable, and all visitors (including Google spiders) should check it back in a couple of minutes.
It’s important to set that code when you’re working on production environment and your work can possibly affect user experience with the site.
For example, if you’re upgrading your WordPress, the site is turning a maintenance mode for the entire upgrading process with that code. Any user coming to your WordPress site at that exact time would see the “come back later” notice.
Why is it so important?
If your “maintenance mode” sends HTTP 200 OK code, there is possibility that in that exact time some search crawlers are going to visit your site to make a copy to its index. I bet you don’t want to get your site indexed while it’s in the maintenance mode.
HTTP 0, “not available”
It’s not a real http code. You won’t find it on the Wikipedia list, and your server is not responding with that code anytime.
However we use this code as a “no response” code.
If your server is not responding as quickly as any user is willing to wait (~10–15 seconds) it means your site is down. AgentSlug.com treats this connection as failed as well and sends you a downtime notice with this code in description.
HTTP 404 Not Found
This code simply means that given URL doesn’t match any resource on the server. If you see this code on your downtime message and you’re sure that the URL you set on your test is valid, you should check your site as soon as possible.
HTTP 301, 302, 303 – redirections
All of these codes mean that the resource matches some URL but it’s on another location right now.
Some of the developers use http 302 code as a temporary redirect for maintenance mode. It’s not a good practice, since the code means something else. It’s also not an evil practice, since search crawlers won’t probably download the site with this code.
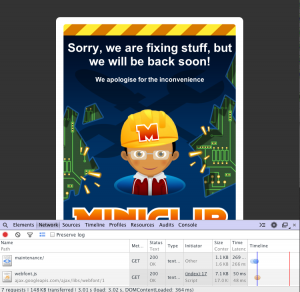
However, the same developers often redirect user with that code to some /maintenance page which sends http 200 OK code which is actually evil as devil itself (see miniclip.com example above).
403 Forbidden
If you see this code on your downtime message you should check your site immediately. It means that resource behind the given URL is not meant to be shown to public/anonymous user.
Here are some possible causes of this kind of behavior.
- someone changed your website/app directory permissions (“chmod”) on server and your app can’t be compiled/executed
- someone/something deleted all your app files and your server can’t find any
- the app server stopped like the AgentSlug.com and treats it as an abusing service (firewall sends us back home)
That’s all for now. As always, any comments are welcome below. Feel free to ask for explaining any other code you’d like to have explained.

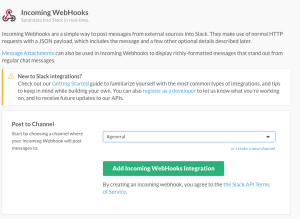
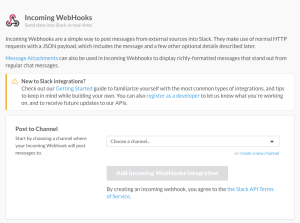
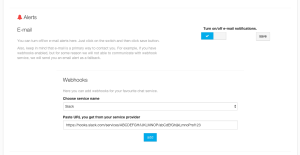
 Then select channel for AgentSlug.com alerts. We will be able to post messages to single channel for every webhook URL.
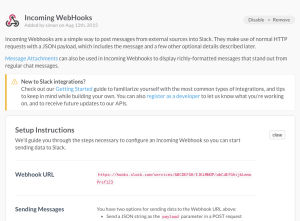
Then select channel for AgentSlug.com alerts. We will be able to post messages to single channel for every webhook URL. Then, when page is reloaded, just copy the red url and keep it for further use.
Then, when page is reloaded, just copy the red url and keep it for further use.
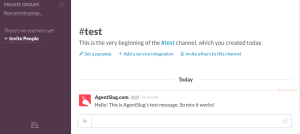
 Right after you hit the “add” button we will send you a test message. If you got it, everything is done.
Right after you hit the “add” button we will send you a test message. If you got it, everything is done.