Road to the new web app
As was mentioned before, AgentSlug.com is getting to be refreshed with new functionalities like content checker (Full content test). Since we are also working on a brand new web app, it’s a good time to give you some heads up on the current development status.
Full Content Test
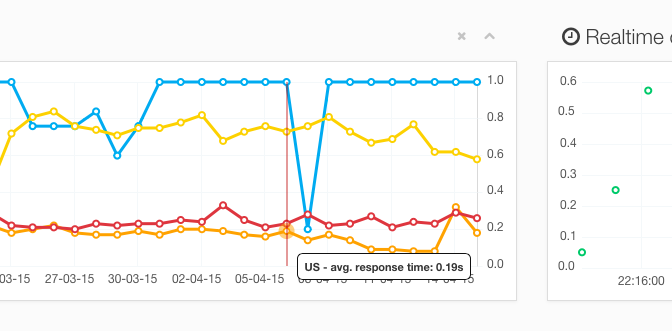
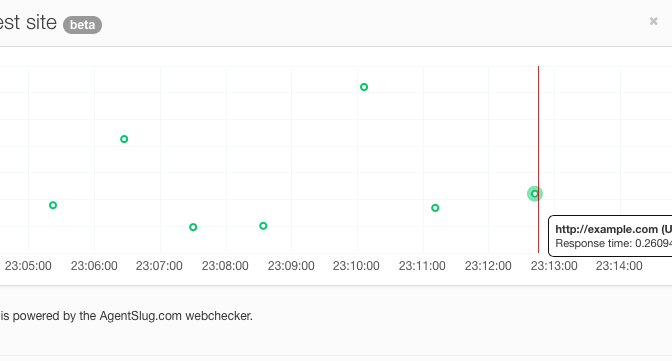
Currently, we offer uptime monitoring tool for your website, but this soon is going to be expanded. Full Content Test is currently in extensive testing process. There was a huge amount of work to make all the back-end performant and reliable. This work is mostly done. We still adjust few things and fixes issue which are popping out from time to time during the tests, but it’s quite close being fully available for all the customers.
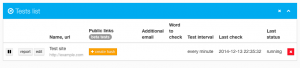
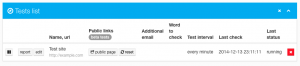
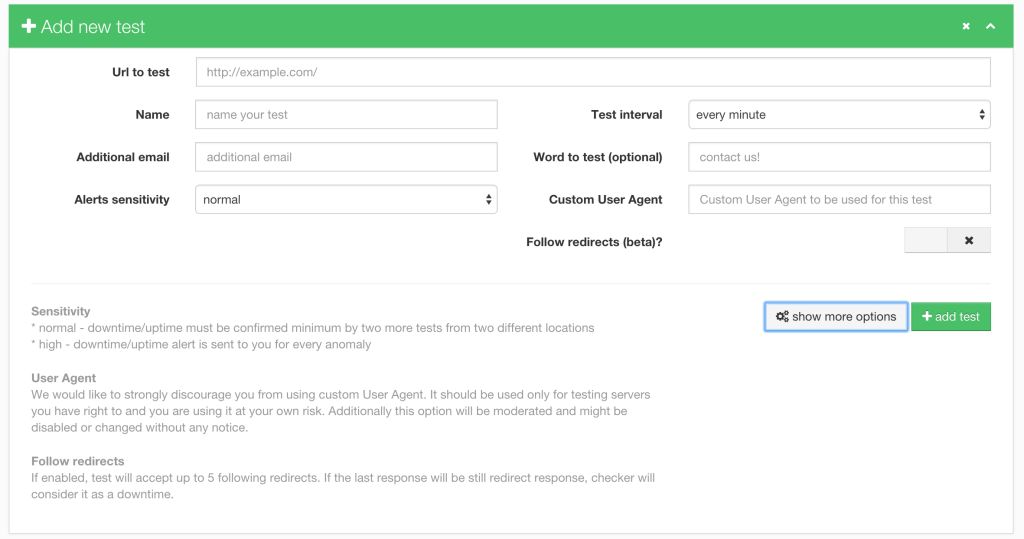
With Full Content Test, you can set up a test for your entire website which will periodically crawl the website looking for dead links for pages and resources like javascript or images.
It’s already being heavily tested with some of our customers and so far it looks promising and quite handy.
The new web app, new design!
Since current web app is quite old, and the code base is starting to be rotten, a decision has been done to start new focusing on the user experience and usability first.
This takes some time, but we believe it’s worth the effort since we already received some feedback from you that things should be changed.
This is happening right now.
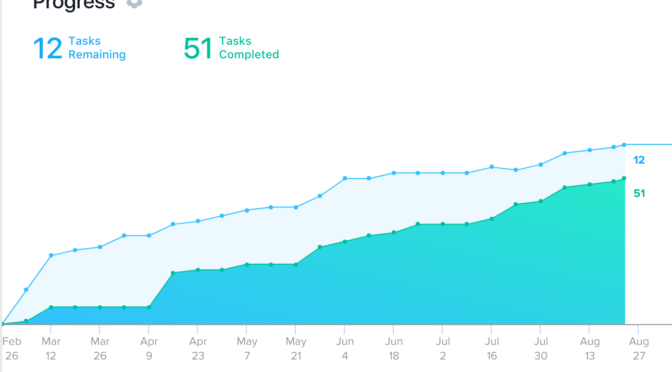
The core functionalities are already there, we are focusing now on great onboarding experience and easy access to your data.
By the way, the new web app is much, much faster.
When all the functionalities of the old UI would be implemented in the new application, we will start a migration process.
All our users have access to the alpha version at the moment. A “secret” link can be found in the news section of your current dashboard.
As always we are waiting for your feedback!
What will change?
From the functionality perspective, not much (except the full content test of course, as the new feature).
In a new version the design changes drastically, we use minimal CSS to make your experience platform native as possible. The website will also react faster (client-side rendering, API calls only) and everything you care to see will be updated without reloading the page.
Additionally, we added an opportunity to pay with a credit card which might please some of you, and what is probably the biggest win for our Polish customers since PayPal is not so popular as elsewhere. The new app is already bilingual (additional languages will be introduced later).
Where can I see it?
Just log in to your account and find a link in the news section (sidebar). Please note this is still alpha, everything can still change, including some design decisions.
Release date
The final release date is not clarified yet, but the plan is to start the migration process for all the customers in next 2 months. The first public version is close, but migration won’t start until all wanted features are there for you in the new web app.













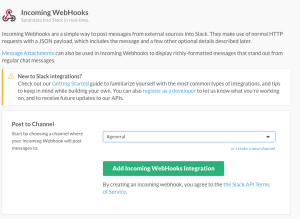
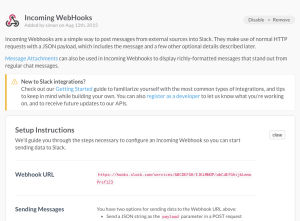
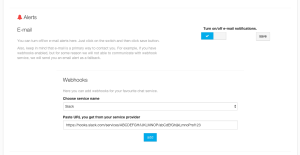
 Right after you hit the “add” button we will send you a test message. If you got it, everything is done.
Right after you hit the “add” button we will send you a test message. If you got it, everything is done.