Between 20:30 and 21:00 (CET) our service was shut down for infrastructure maintenance.
Category Archives: Story
Terms changes and further updates
Last period was very busy for AgentSlug.com project and it might be important to share some news with you.
Currently, we are working on major changes. Most of them are improvements, but some will affect user experience. We hope it will be much better
Uptime test statistics data limits
With a first version of AgentSlug.com we didn’t have any restrictions regarding the data storage for each users. We were tiny and it was not an issue to keep the data even for couple of years.
Now however, we are preparing big changes in our infrastructure and to be prepared for them, we need to shrink the database to have it as small as possible.
We decided to introduce a 2 months limit for historical data for all uptime tests we currently maintain.
In the future, there will be an option to avoid this limit, but currently we don’t want to offer it. We did ask some of our users how important it is, we did notify everyone about this change and it seems to be not an issue for anyone at all.
Additionally, we’ve made a copy of all our big database and we will keep it for one month in case of someone didn’t get the message at the right time and could not copy some crucial statistics.
What’s next?
Content Tester
This is the feature we are working on for a long time, but finally it’s reaching a beta version. When it will go public, our service will be much more powerful, able to crawl wholes website looking for all any broken links. Currently it works on our test accounts and we are not ready to publish it yet, but do everything we can to make it available for our customers as soon as possible.
New web application, payment methods and billing system
Along with Content Tester, we will release new and shiny web application, based on React.js and blazing fast. When new app will be ready, additionally to PayPal we will also offer Credit Card payments. Also, we will drop current “points” billing system and offer more understandable system based on € (EUR) currency.
One thing won’t change for sure, we will still charge with explicit permission and with no hidden costs. Free tier will be available as well, so if you are testing your website for free, nothing will change for you in this matter.
If you have any doubts or questions regarding future changes, feel free to contact us any time.
Best wishes!
Introducing API and SSL for website
Usually the effort we make to improve AgentSlug.com is not clear. Most of the work is made under the hood. But this time, we are happy to introduce two new things which are awesome and one of them is empowering you to get more data from your tests.
Website encryption
As you know, whole encryption is really important for whole the industry. Now, thanks to letsencrypt.org it’s also cheap. Thanks to letsencrypt.org we can provide SSL encryption for all our website.
Your uptime monitoring API
We plan to give you API for some time, now it becomes reality. API specification is not yet finished, so we cannot promise it won’t change. However, we decided to make it public now, so you can play around and of course use it anyway you want. Just please keep in mind there’s no guarantee or promise it will be available all time. We still do some tests, so from time to time API can be disabled without a notice.
This service is also limited. Currently we allow you to make 2000 requests per day, and 50000 requests per month. When API will go out of alpha testing we will bump this limit little bit.
Documentation is available on https://api.agentslug.com. All requests should be authorised with Bearer token, which you can generate on https://agentslug.com/account/api
Happy testing and as always feel free to contact us to provide feedback. This service is made for your and your voice always matters.
Winter upgrades
During the winter we made some adjustments to our service and currently we are happy to announce them.
Compare your uptime tests
Since couple of days you can compare your uptime monitoring test results on http://agentslug.com/compare/ page.
Currently this feature is kind of a beta and for performance reasons we limit you comparison to maximum 6 tests and 3 months for each compare report.
Additional options for your test
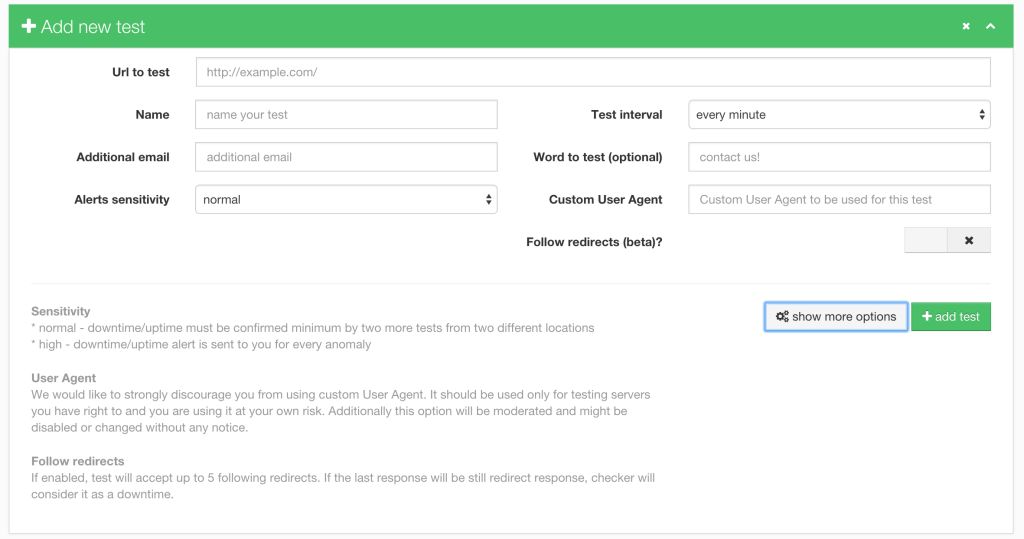
For special request of one of our clients, we expanded test options to new possibilities to customize:
- User Agent (this way you can set your own User Agent for test instead of using AgentSlug.com one)
- Follow redirects – if enabled, test will accept up to 5 following redirects. If the last response will be still redirect response, checker will consider it as a downtime
We also did some minor adjustments in our back-end to make everything faster and also to prepare the system to work with new iOS app which will be available this year.
As always, we encourage you to send us any feedback. We make this service for you and we will be more than happy to make it even better.
Integration with slack
Thanks to one our our client we added a cool new feature to make our service better.
If you use Slack for communication needs, you can integrate your Slack service with AgentSlug.com.
Integration process is simple and should take not more than 5 minutes. After everything is done we will start delivering downtime alerts right to one of your chat rooms.
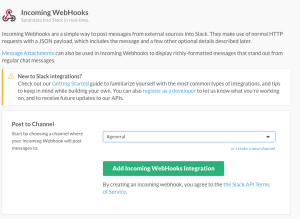
Step 1 – create a webhook
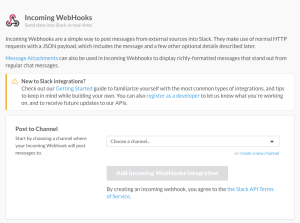
Log in to your Slack account and then, navigate to “Configure integrations > Incoming Webhooks“.
 Then select channel for AgentSlug.com alerts. We will be able to post messages to single channel for every webhook URL.
Then select channel for AgentSlug.com alerts. We will be able to post messages to single channel for every webhook URL.
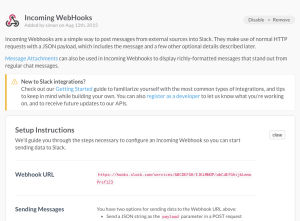
When channel is selected, click this big green button with “Add Incoming Webhook Integration” label.  Then, when page is reloaded, just copy the red url and keep it for further use.
Then, when page is reloaded, just copy the red url and keep it for further use.
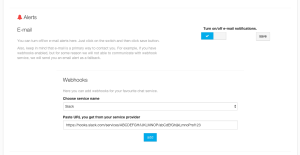
Step2 – add webhook URL to your account
When URL is generated it’s time to add it to your AgentSlug.com account.
To do that, simply log in to you account and navigate to Account Settings page. Then scroll to Alerts section and simply paste the URL you have from Slack.com to the URL input field.
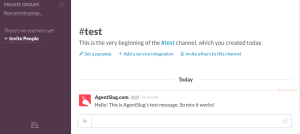
 Right after you hit the “add” button we will send you a test message. If you got it, everything is done.
Right after you hit the “add” button we will send you a test message. If you got it, everything is done.
Rely on Slack messages only
If you don’t like receiving alerts to your e-mail inbox, you can safely turn it off on your Account Settings page and rely only on Slack messages.
However, please keep in mind, that if for some reason we will not able to send up/downtime alert to your Slack channel, we will send it by e-mail as a fallback.
* Our service is not created by, affiliated with, or supported by Slack Technologies, Inc.
Wir sind in Deutschland
New location is just deployed in EU – Frankfurt am Main.
From this point, we monitor your website from three different European countries: France, Germany and Poland.
As always, we’d like to remind you that full list of servers is always available here.
Cover photo downloaded from flicr, thanks to honesty of Kiefer
New server – New York
We have just deployed a brand new uptime monitoring location – New York, US.
New server is powered by Digital Ocean.
In the nearest future we are going to open another location and after that, we will switch off the us.agentslug.com server (we have some problems with EC2).
You can always find a full AgentSlug’s uptime monitoring servers list here.
cover photo downloaded from Anders Jildén’s unsplash website which we truly love
Average response time per country and a couple of fixes
During the last weeks we have worked on a couple of minor changes you won’t see because most of them are under the hood or not released yet. However, two of the released ones are probably important to you.
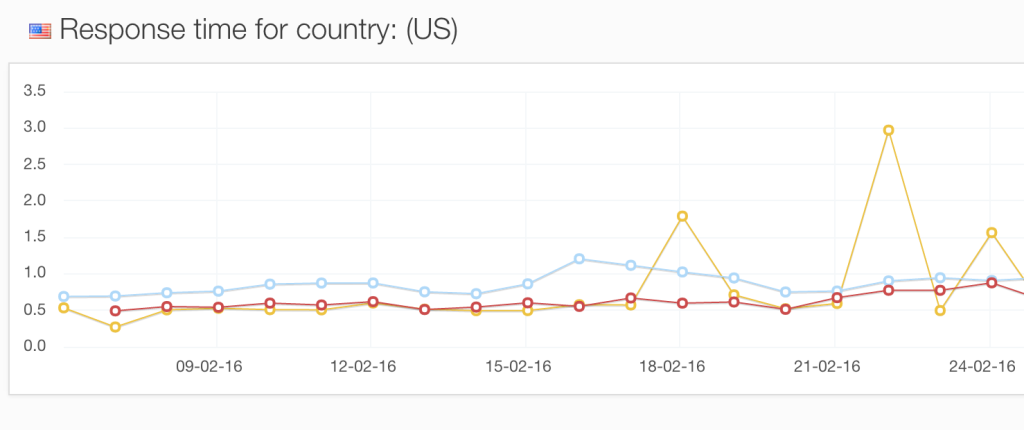
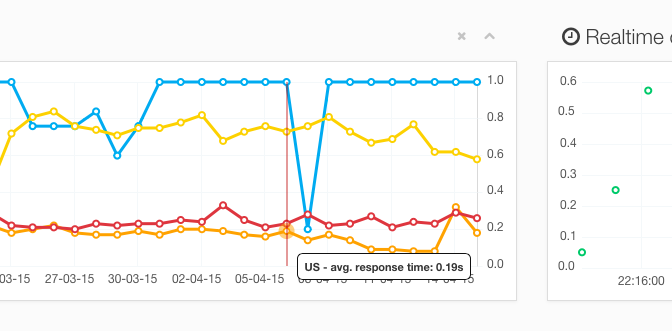
 Average response time chart
Average response time chart
This was something we were planning to do, but there was never enough time to make it done.
So we finally did it in the middle of our work for a major change of the whole downtime alert system (which is going to be released soon) to get a brake and freshen up our minds.
As you can see on the screenshot, we simply added additional data to the existing uptime chart. Those data represent the average response time for your website, grouped by country. You can find it on the test report page.
The blue line has not changed, it’s still an uptime percentage per day. The additional lines are yellow, red and orange. Those show the average response time per day for each country (US, FR and PL).
We also added a tooltip to each line to give you more detailed information about what you see on the screen.
This is the first version of this feature. We are going to enhance it in the nearest future.
No more e-mail flood
While working on the new e-mail notification system, we found out that sometimes something bad happens with our crawlers, and sometimes more than one robot grabs a tests to do an uptime check.
For some (thankfully) edge cases it caused more than one downtime alert.
The edge case was: the robots behave nastily and grab already reserved test to be checked and the website is actually down. Then, two or three robots detect this downtime, and all of them send the downtime notice.
This should not happen again, since we have finally found the real bug in our code.
Realtime uptime widget
If you’re our superuser you probably noticed you have an option to create a public page of your tests.
To make this functionality more interactive and custom, we created a possibility to add a widget wherever you want with the realtime uptime chart.
Adding a widget to your site is really simple, and if you have a opportunity to create a <script> tag to your website, you’ll definitely handle it without any problems.
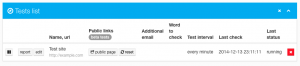
Step 1 – create a public uptime monitoring page
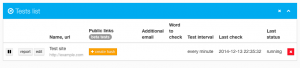
First thing you need to do is create a public uptime monitoring page. To do that, simply click on the yellow “create hash” button, next to a test name.
When you clicked the button, a new hash is created and now you have access to two different buttons: public page and reset.
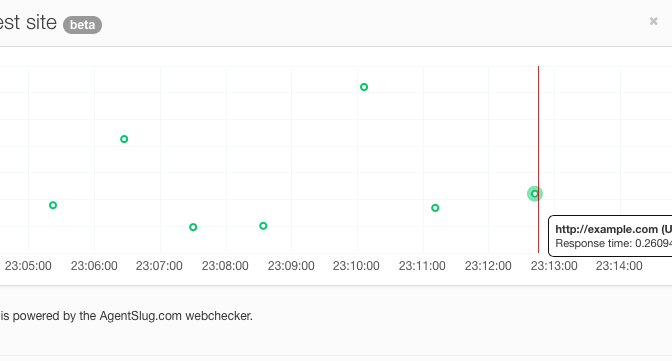
Public page is a public link with a realtime uptime monitoring chart. Anytime our robot access your site and report the uptime status, you’ll see a green dot on a chart.
If you hover the dot, you’ll also get an information about the single test proceeded
Remember the page is as public in a same way as your dropbox share links. It is not protected by password or your account session. Anyone who knows the link, can access the site.
If you’d like change the link, you can always do that clicking the “reset” button on a tests list.
Step 2 – copy the secret part
Your new public realtime page URL looks similar to this one:
http://agentslug.com/public/realtime/d5ffc4218f/104
Now, write down (copy) two last parts of the URL. You’ll need it for widget configuration.
For this example, we need to copy this: “d5ffc4218f/104”
Step 3 – insert a <script> to your site.
Now it’s time for the last step. Simply copy the html below and paste it wherever you want (for example on you blog sidebar, just like we did here).
<div id=”uptime_graph” data-title=” ” data-hash=”d5ffc4218f/104″></div>
<script src=”http://agentslug.com/ps/realtime_widget.js” data-target=”uptime_graph”></script>
The only thing you need to customize to make it work for your test is to change the “data-hash” attribute. Paste there the two last one parts of the URL you copied on step 2.
You can also change the “data-title” attribute. If you leave it empty, there will be no title at all (just the chart and your logo), just like we did on this blog.
I’m a web developer, how to customize it
If you’re a web developer, you probably need to customize it.
You can do it both way:
By configuration
The script has basic configuration options. You can change the title (see above) and height of the iframe which displays the widget (default is 300px, max is 500px).
By making your own javascript
If you like to, you can always make your own script, using our as an example.
Source code of the script, extended information can be found on our GitHub repository.
Free of charge uptime monitoring
From now on, you can test your site completely free of charge with AgentSlug.com.
We have just added 5000 points for each of our users and we will do it every month for everyone. 5000 checks is more than enough to monitor a single website during whole month with 10 minutes interval uptime monitoring check. And from now on, it’s all completely free of charge.
It means that everyone gets additional 5000 checks without any fees, every month, no matter if you’re a paying customer or not.
We might change a little bit the refill policy to avoid some kind of abuse in the future. However, we can promise that everyone will be able to get a single website monitoring free of charge anyway.